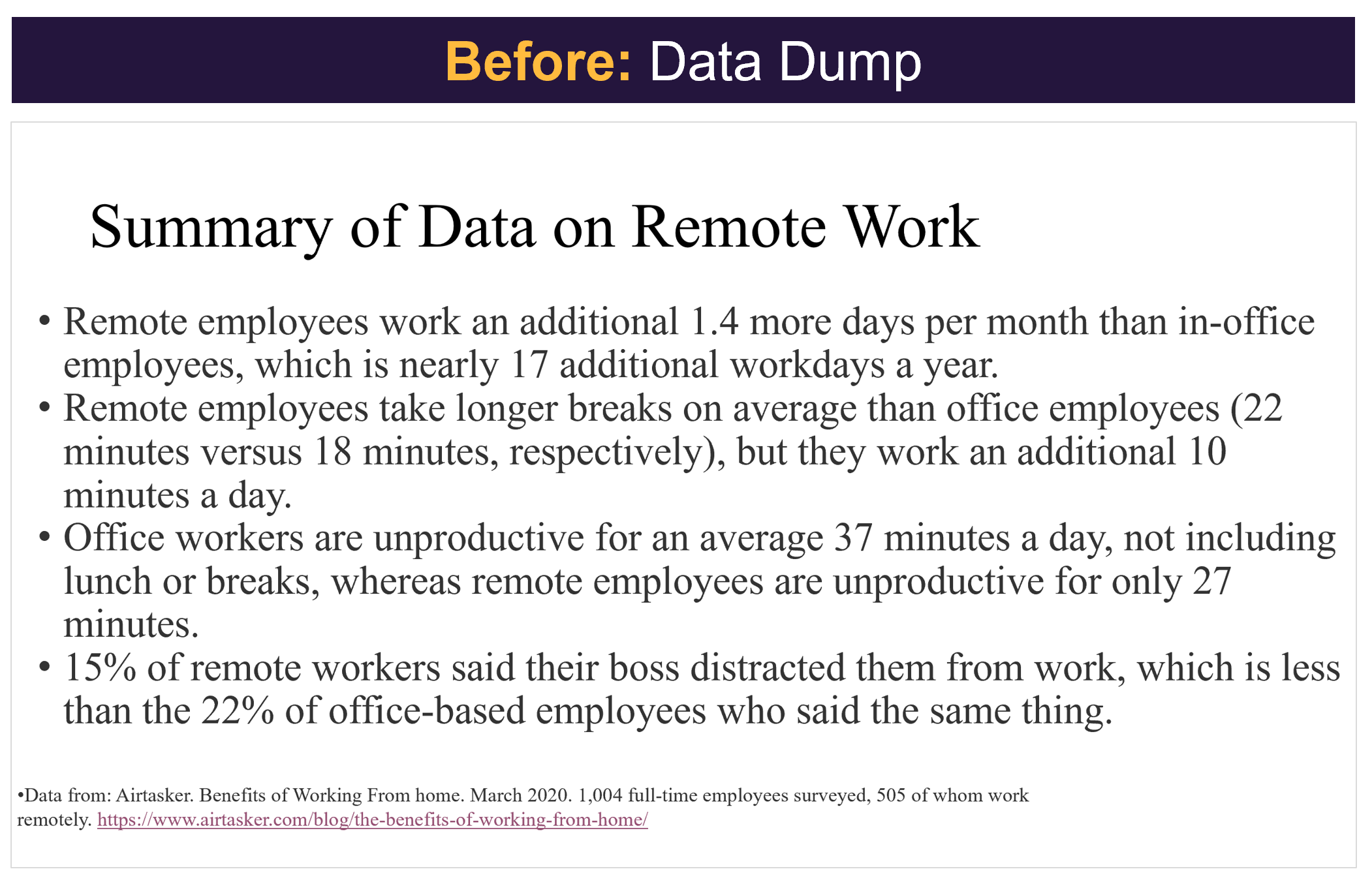
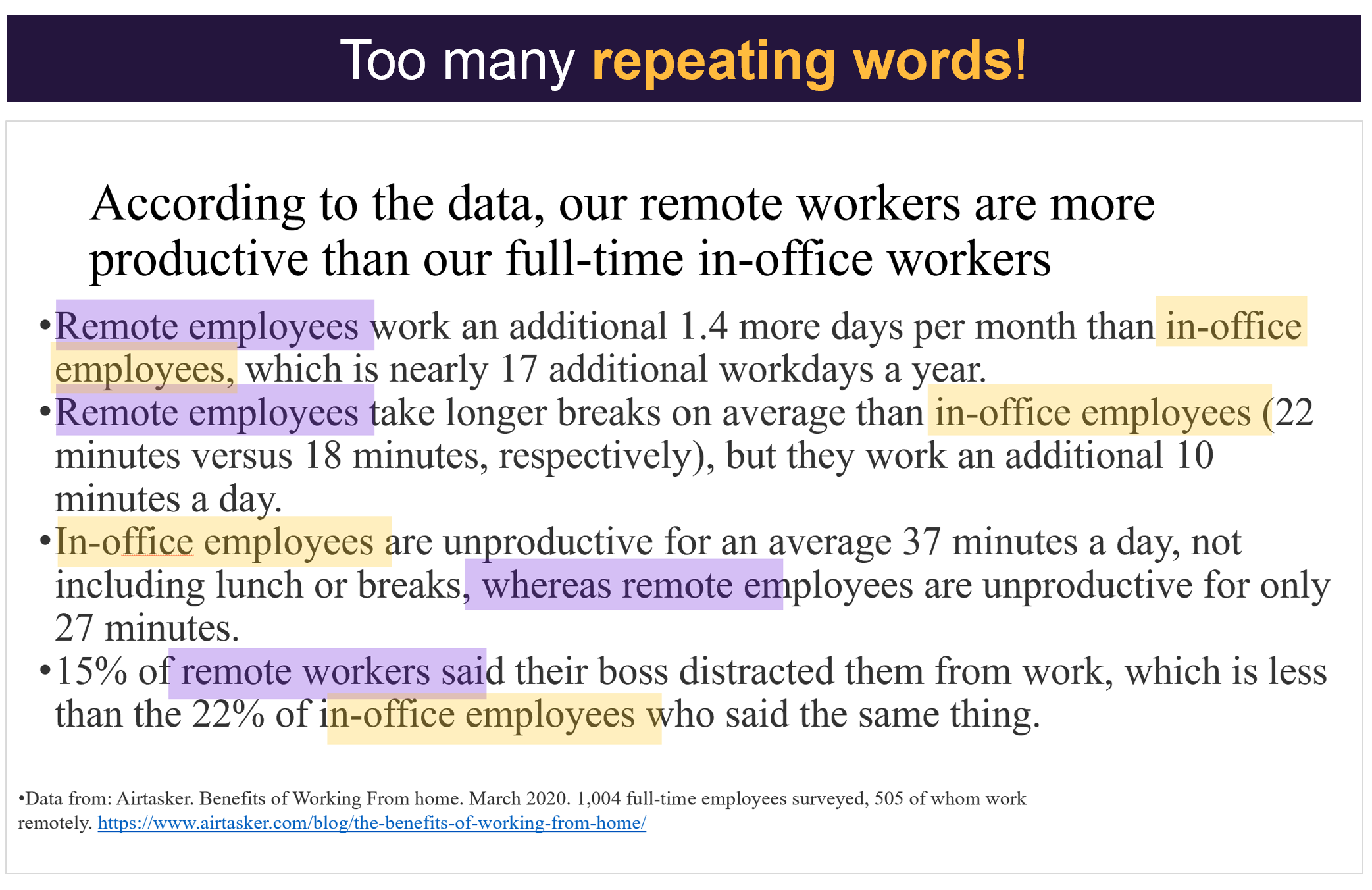
Slideshow presentations: the quintessential way of presenting information in the workplace. It’s easy to see why they’re so widely used – humans process visual information much more quickly than text, so a visual aid can make a big difference in comprehension and retention. But, too often, bad design decisions can backfire and have the opposite effect. Take a look at this slide:

Be honest, where exactly did you give up on reading the text? Our guess is the bravest readers made it about halfway through the second bullet point before giving up (or falling asleep), which is too bad because this slide holds some powerful information about a topic many have learned to appreciate – remote work!
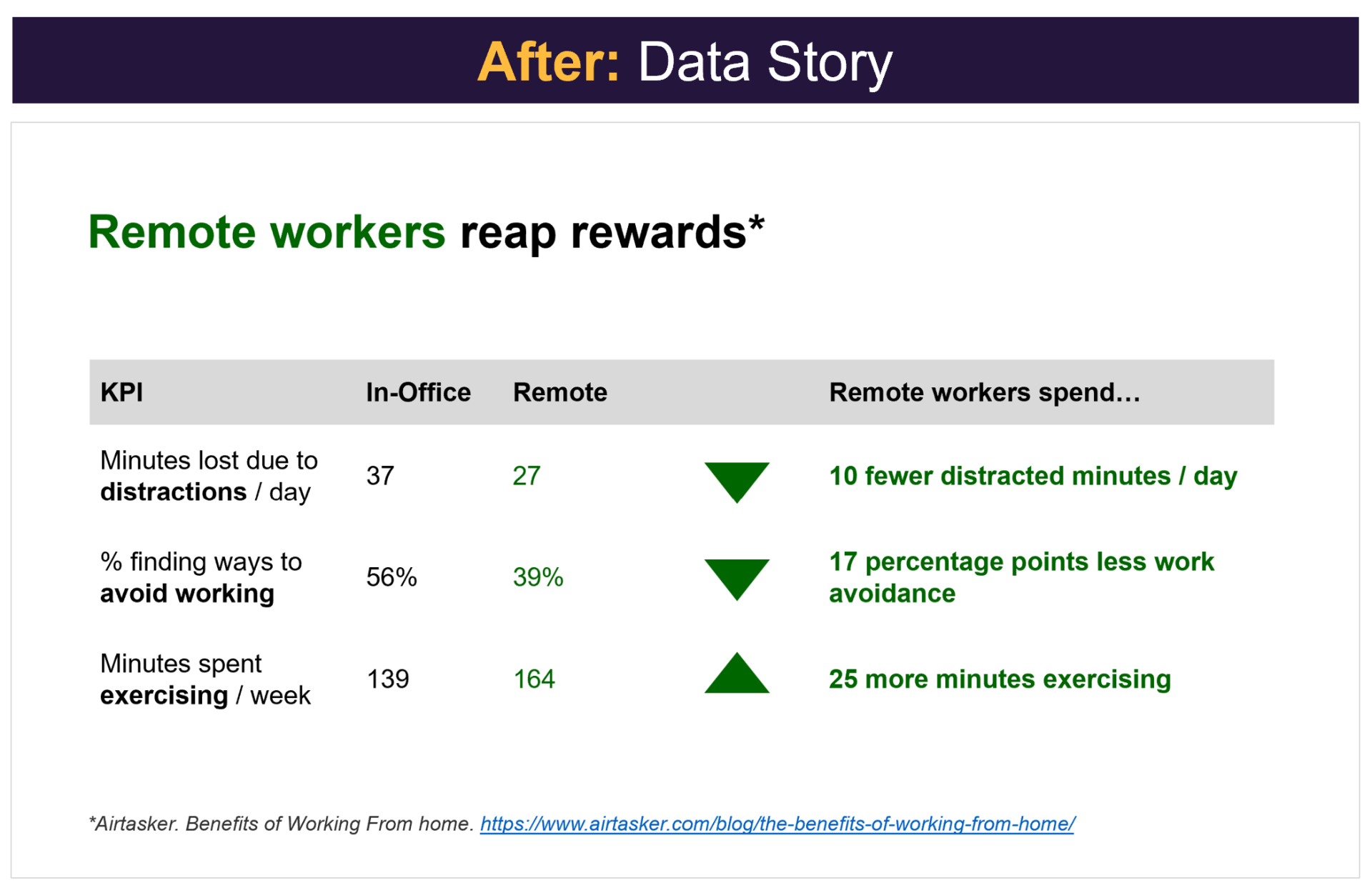
Let’s give this another go, but this time keeping in mind some basic design principles.

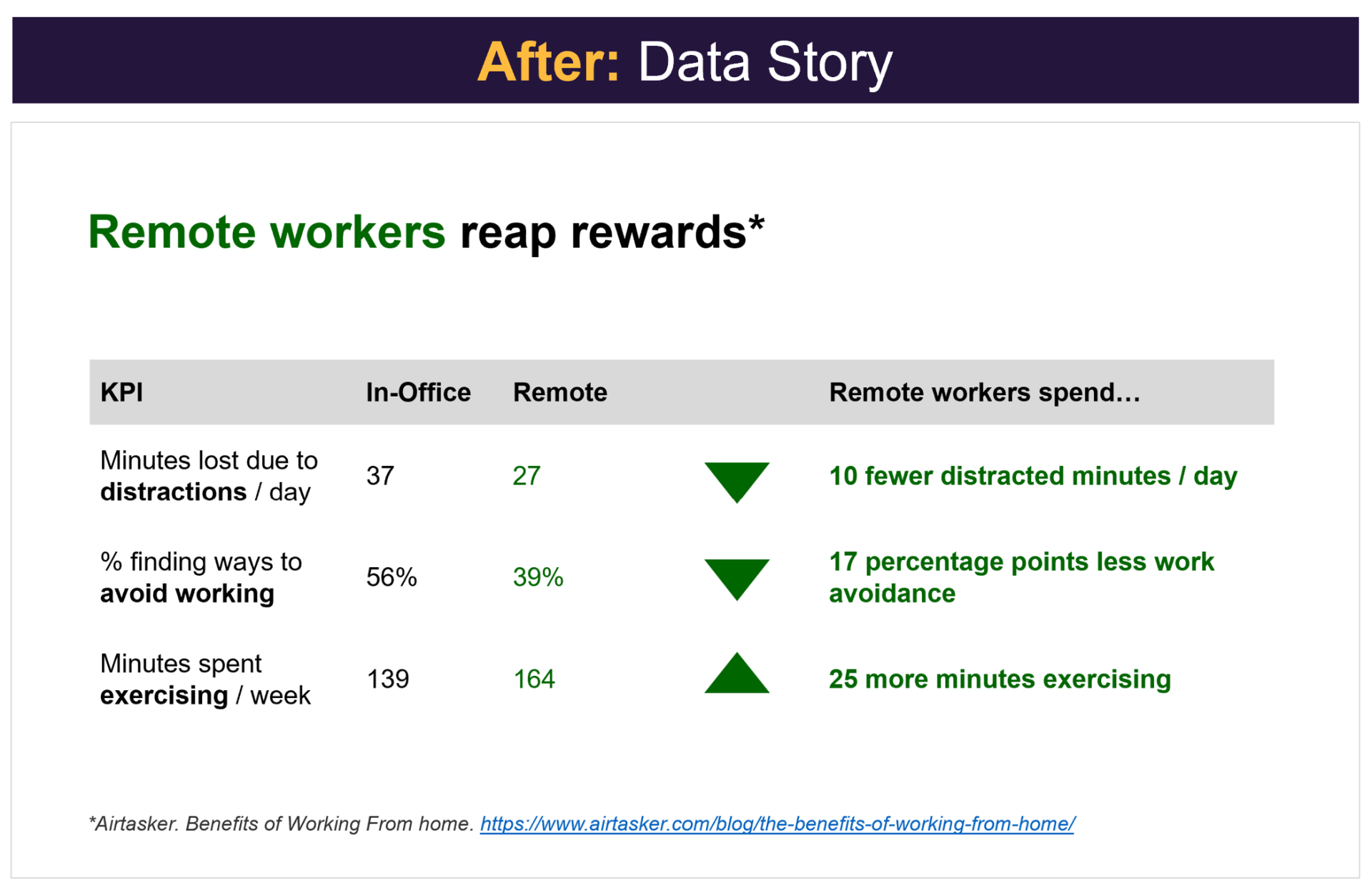
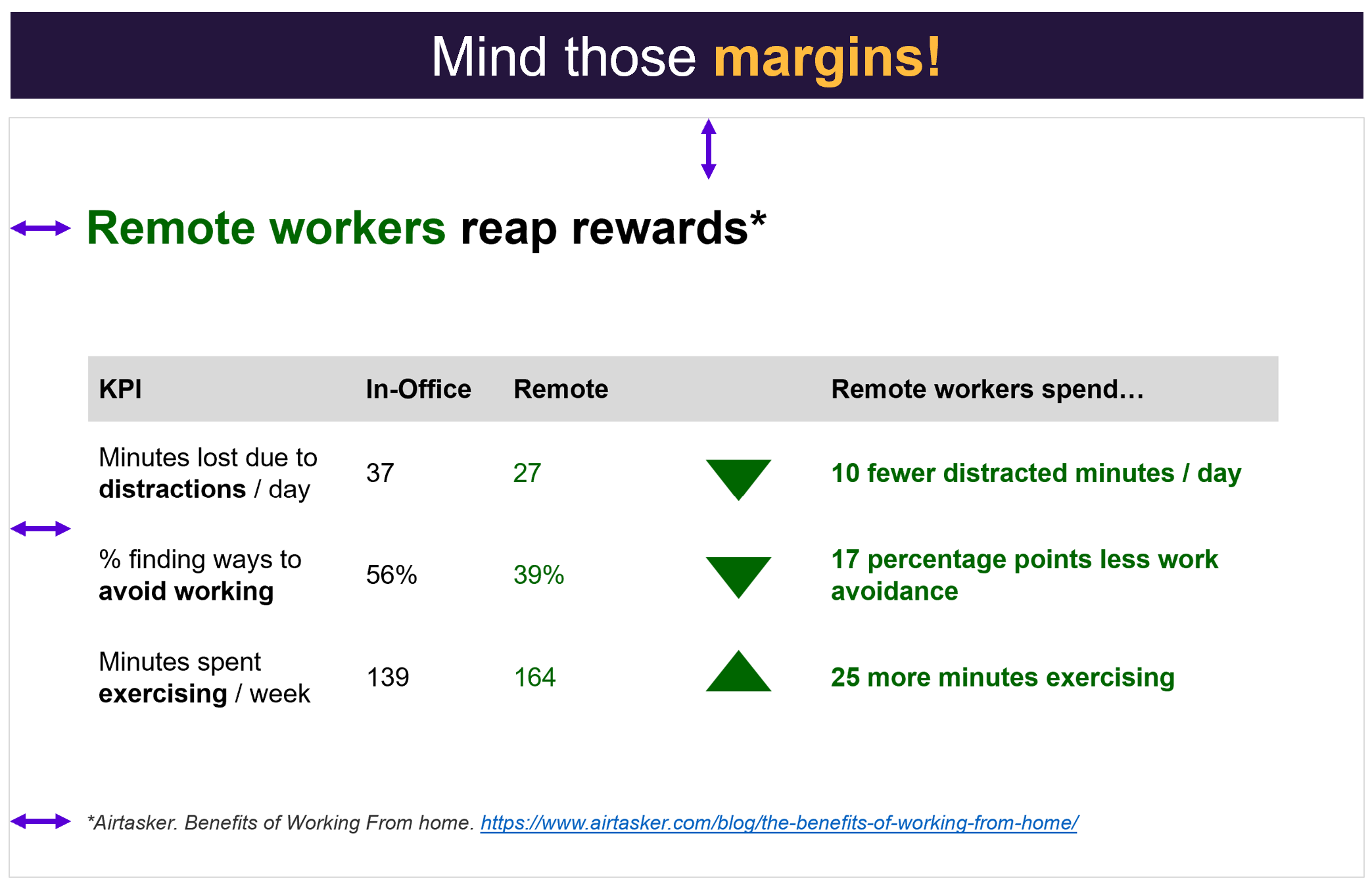
Pretty dramatic, right? Let’s explain what exactly we did to improve this slide.
Every Word Counts
Isn’t it interesting how the second slide has roughly a quarter of the text of the first slide, yet it communicates so much more insight? Specifically, take a look at the title and the content. In the first version, the title is an overview of the data but gives us no meaningful idea of the key takeaway, leaving the audience adrift in a sea of text to find it. The second version tells us exactly what the key takeaway is, making navigating the rest of the supporting information a breeze.
Look also at the words used. In the first version, the words “in-office workers” and “remote workers” are repeated four times each, taking up an obnoxious amount of real estate on the slide. The number of times these words repeat gives us a big indicator that we have plenty of information across two categories and a table might be more space efficient.

Text Hierarchy
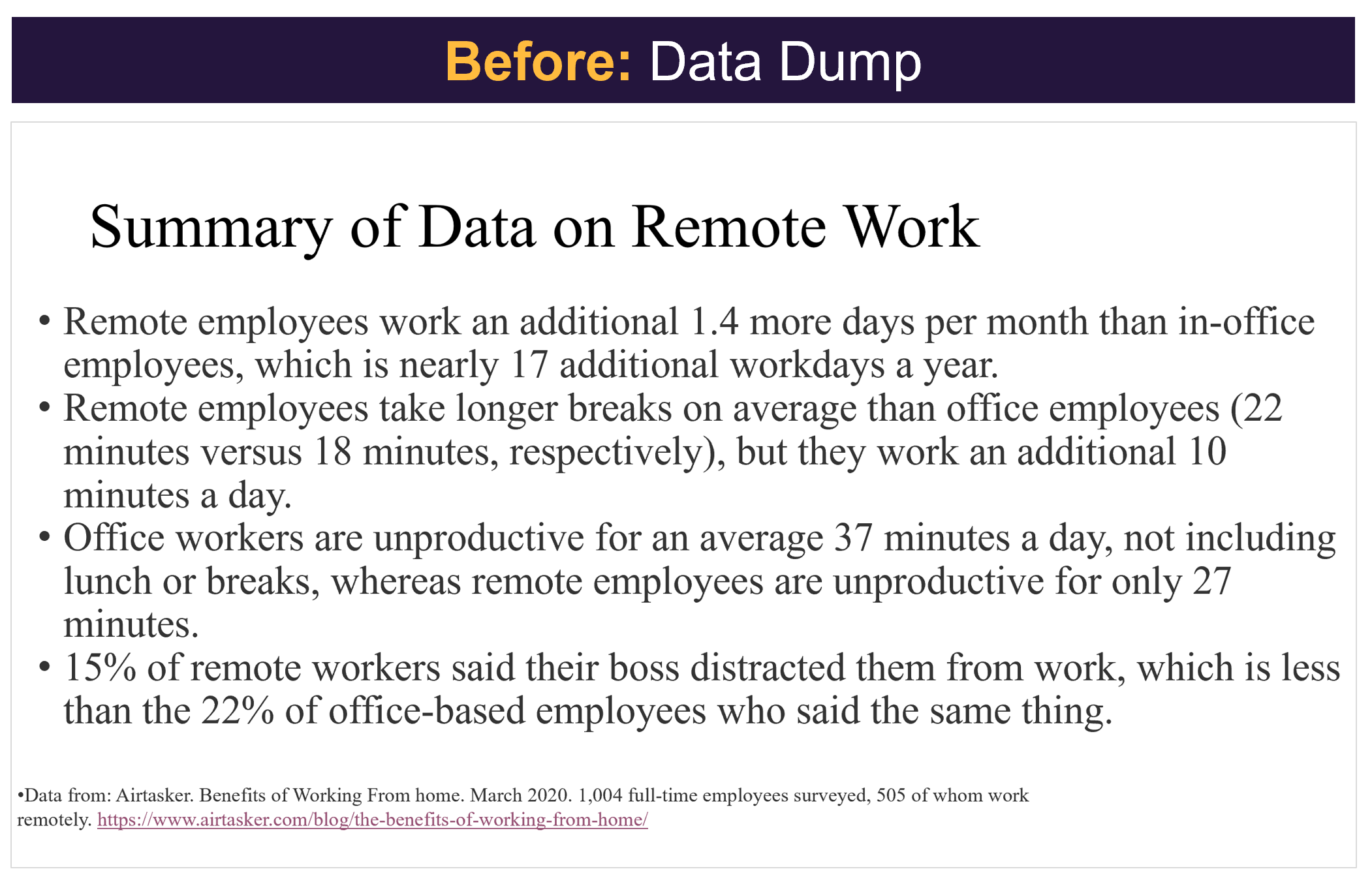
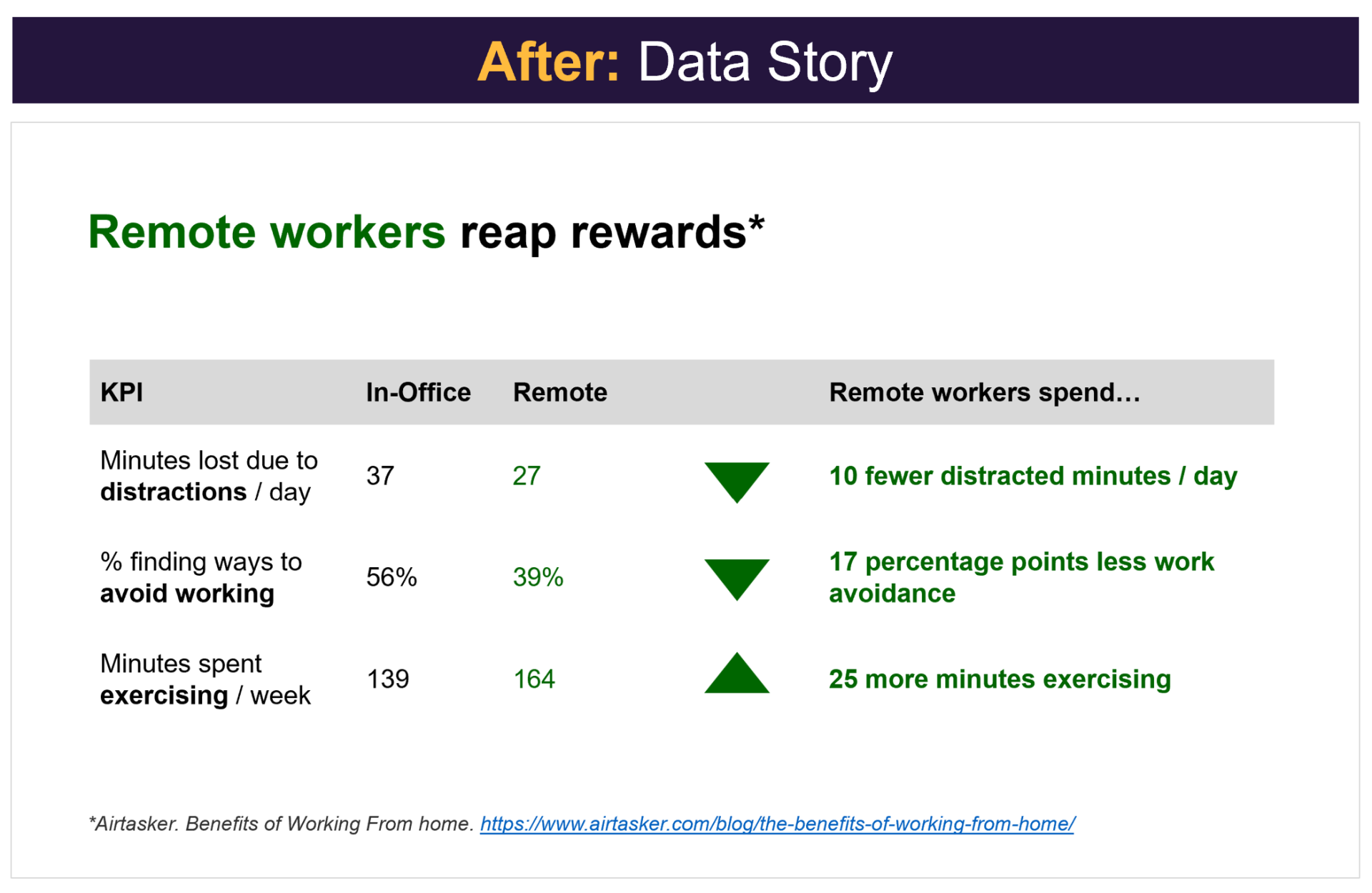
Notice how the title has the biggest font size? That’s intentional. Our natural inclination is to look at the biggest text first, regardless of where it’s positioned on the screen. Don’t believe us? How many of you read the text in the following order?

See how intuitive that was to follow? Utilizing the power of text hierarchy in our slides tells our audience where to look first and where to get supporting details to reinforce the message.
White Space
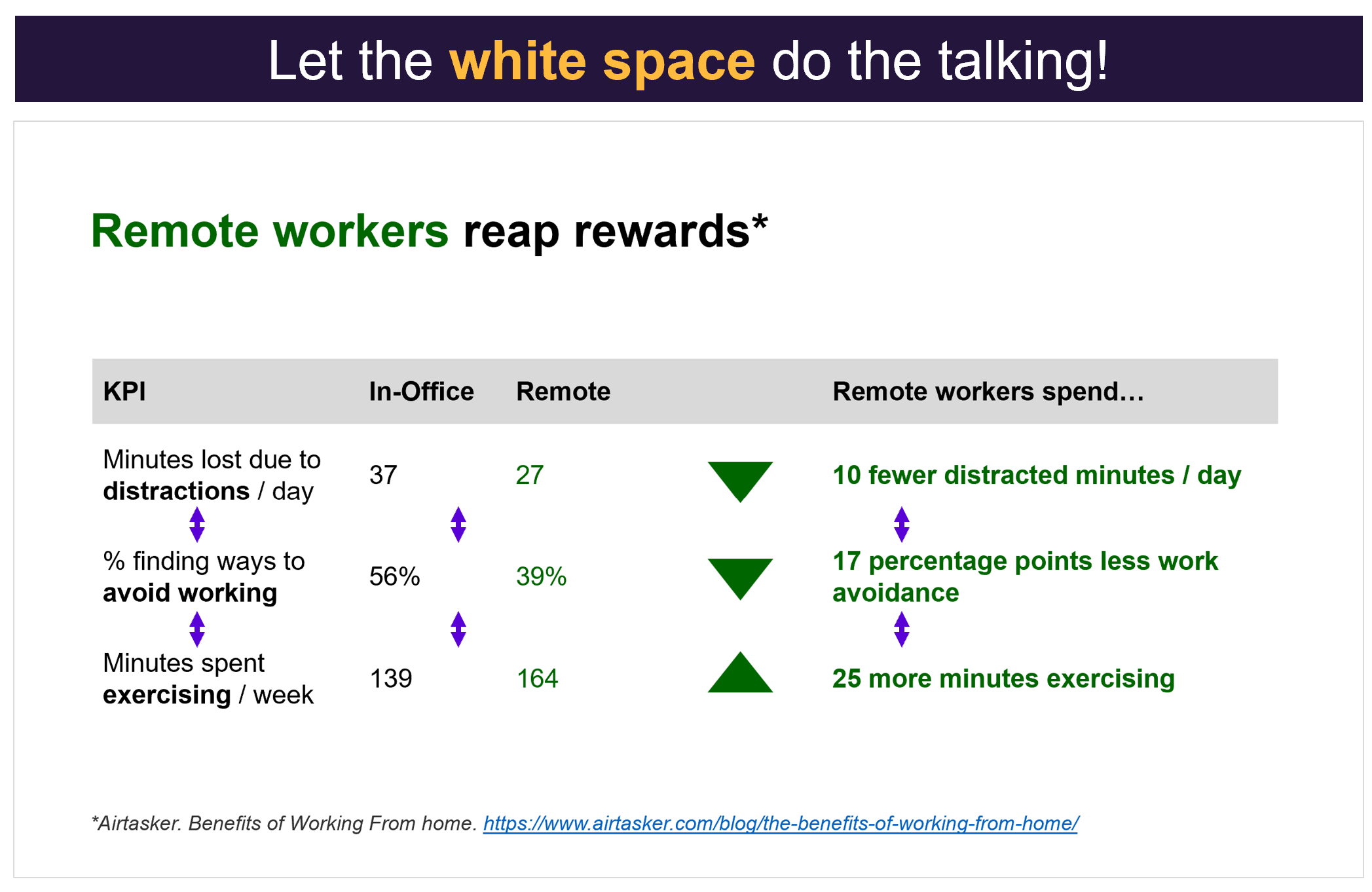
It can be tempting to overlook minor details like aligning text to consistent margins, but making sure text and images start and stop in the same place across the slides make your slides clean and crisp.

If we recognize the power of white space, clunky extras like borders or shading become redundant. Let the white space naturally separate your ideas.

Fonts
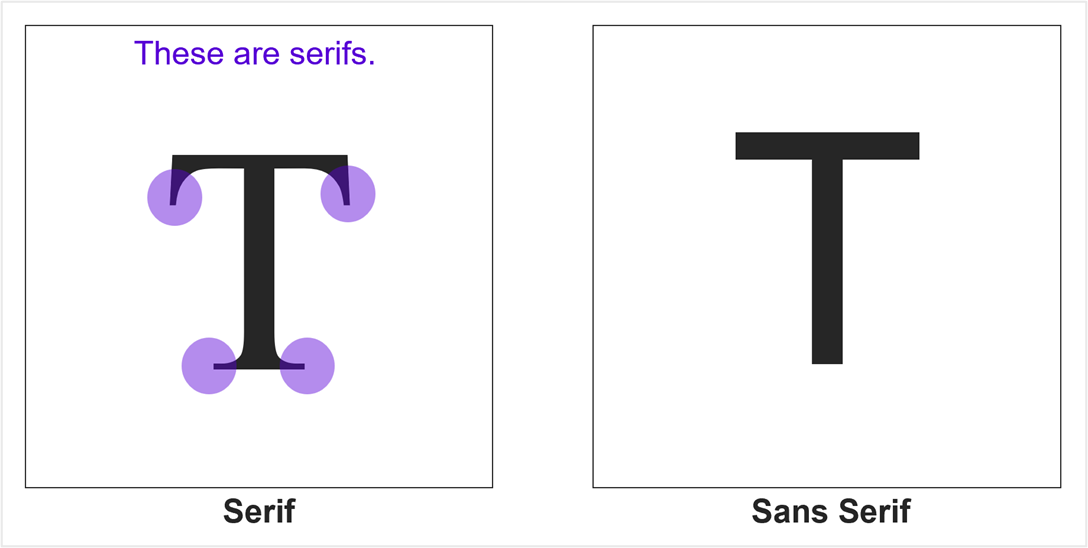
Serif fonts, like Times New Roman or Georgia, contain stylistic lines or flourishes at the end of each letter. While they make look fancy, they can be quite hard to read, especially when there’s a lot of text on the screen or the text is in a table. A sans serif font, like Arial or Calibri (or the text you’re reading right now!) cleans up the clutter.

Being intentional about stylistic font elements, like bold, underline, and italics, can also help the audience skim through dense content. In this case, bolding the key words and takeaways make for a more skimmable and easy-to-digest experience.
Color and images
Given colors, shapes, and images can evoke emotions and associations, we can use them to subtly reinforce our key points. In this case, we’re assuming the audience of this slide associates the color green with a positive change, like we see in dashboard stoplight charts. Similarly, the small triangles subtly show the reader which direction the data is heading without having to take up more space with text.

Just remember to make sure your color choices are accessible to all viewers by selecting inclusive colors and making sure your contrast ratio between your font and background color remains in line with the Web Content Accessibility Guidelines, which is 3:1 for large text (at least 18 points) and other components and 4.5:1 for smaller text. Coolors.co is a great resource for accessibility testing.
So, there you have it! Some simple design principles that can level up your slideshow presentations.