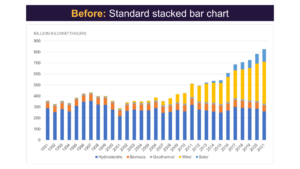
A stacked bar chart is a popular data visualization that compares categories that stack up to a larger total. Since each category’s base position depends on the category below it, the shifting baseline makes it difficult to assess an individual category’s trend over time. Yet, time after time, we see a stacked bar chart used exactly for this reason. Let’s take a look at a real-world example we saw recently of renewable energy sources in the United States:

At first glance, there is nothing especially wrong with this chart. It could be something you see in a report or a presentation every day. But consider how difficult it is to extract the key insight – that renewable wind energy has overtaken hydroelectric power as a renewable energy producer.
Which Energy Source is bigger?
Look at the bars between 2017 and 2019 for hydroelectric and wind. Would you be able to confidently say which source produced more energy each year? Chances are, you could be right up against your screen and still not sure which one is bigger.
This is the most consistent problem with using stacked charts to visualize data; it is difficult to compare two bars if they do not start from a common baseline.
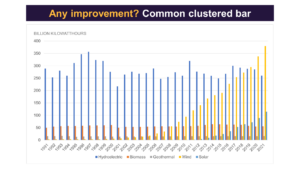
Clustered Bar Char
Let’s try this again by unstacking the bars and creating a clustered bar chart. If compared each Hydroelectric bar, you could tell within a split second which is bigger every year.

While this does allow us to make more direct comparisons between each category for each year, it is considerably messier and is extremely hard to read, given the amount of ink on the page!
So, what kind of chart should we choose? We still want to represent each region, we need a common baseline, and we have a series over time.
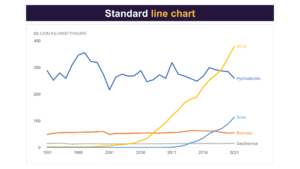
Line Chart
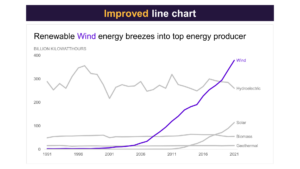
We need a line chart:

Look at this instant improvement. Not only are the categories still easy to compare, but you also are able to follow the trend more clearly.
Taking it to the next level
But this is not the end for our line chart, as there are still some design considerations we can take to make the takeaway even clearer. Let’s use a few tricks:
- Push our other categories to gray
- Add a bold color to stand out for our chosen highlighted line
- Add a title to capture the audience’s attention

This is an instant improvement from the initial stacked bar chart. We now have a chart that shows a clear trend, begins each category on an even base, and uses far less ink on the page for a cleaner and more readable chart.